Introduction
In this article I will show you how to create your own Snipping Tool. This tool captures a screenshot of anything on your desktop, like a picture or a section of webpage. This tool allows you to select a partial section of the whole screen.
Background
Before Snipping Tool in Windows 7, the common way to edit snap shoot was to press Print Screen key, open paint tool (or any other image editor), crop the region and copy it. With this tool the need for image editor is eliminated. This small project can be used like base for other projects like OCR or image processor as well.
Using the code
First we must to set the form properties. That can be done manually or by code
BackColor- To whatever color you prefer displayed in areas not covered by the image itself. I prefer Black.FormBorderStyle- NoneStartPosition- ManualTop- 0Left- 0WindowState-Maximized(strange that this is required. If you don't set it the form doesn't go completely full screen).
Add a PictureBox control to the form. Set these properties:
Location- 0, 0SizeMode- Zoom (ensure the image is displayed in the proper aspect ratio)
Set this code into form load event:
//Hide the Form
this.Hide();
//Create the Bitmap
Bitmap printscreen = new Bitmap(Screen.PrimaryScreen.Bounds.Width,
Screen.PrimaryScreen.Bounds.Height);
//Create the Graphic Variable with screen Dimensions
Graphics graphics = Graphics.FromImage(printscreen as Image);
//Copy Image from the screen
graphics.CopyFromScreen(0, 0, 0, 0, printscreen.Size);
//Create a temporal memory stream for the image
using (MemoryStream s = new MemoryStream())
{
//save graphic variable into memory
printscreen.Save(s, ImageFormat.Bmp);
pictureBox1.Size = new System.Drawing.Size(this.Width, this.Height);
//set the picture box with temporary stream
pictureBox1.Image = Image.FromStream(s);
}
//Show Form
this.Show();
//Cross Cursor
Cursor = Cursors.Cross;Now you must declare some private variables for mouse location and draw crop area:
//These variables control the mouse position
int selectX;
int selectY;
int selectWidth;
int selectHeight;
public Pen selectPen;
//This variable control when you start the right click
bool start = false;Mouse down and mouse move events will be used for create this effects. This is the code for mouse move event:
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
//validate if there is an image
if (pictureBox1.Image == null)
return;
//validate if right-click was trigger
if(start)
{
//refresh picture box
pictureBox1.Refresh();
//set corner square to mouse coordinates
selectWidth = e.X - selectX;
selectHeight = e.Y - selectY;
//draw dotted rectangle
pictureBox1.CreateGraphics().DrawRectangle(selectPen,
selectX, selectY, selectWidth, selectHeight);
}
}And this is for mouse down event:
 Copy Code
Copy Codeprivate void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
//validate when user right-click
if (!start)
{
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
//starts coordinates for rectangle
selectX = e.X;
selectY = e.Y;
selectPen = new Pen(Color.Red, 1);
selectPen.DashStyle = DashStyle.DashDotDot;
}
//refresh picture box
pictureBox1.Refresh();
//start control variable for draw rectangle
start = true;
}
else
{
//validate if there is image
if (pictureBox1.Image == null)
return;
//same functionality when mouse is over
if (e.Button == System.Windows.Forms.MouseButtons.Left)
{
pictureBox1.Refresh();
selectWidth = e.X - selectX;
selectHeight = e.Y - selectY;
pictureBox1.CreateGraphics().DrawRectangle(selectPen, selectX,
selectY, selectWidth, selectHeight);
}
start = false;
//function save image to clipboard
SaveToClipboard();
}
}The mouse move event had the variables selectX and selectY. They will save the initial mouse position after mouse down event set the Boolean variable start in true or false that means when start the cropping action or ends respectively with help of event arg we can easily determine the rectangles width and height.
private void SaveToClipboard()
{
//validate if something selected
if (selectWidth > 0)
{
Rectangle rect = new Rectangle(selectX, selectY, selectWidth, selectHeight);
//create bitmap with original dimensions
Bitmap OriginalImage = new Bitmap(pictureBox1.Image, pictureBox1.Width, pictureBox1.Height);
//create bitmap with selected dimensions
Bitmap _img = new Bitmap(selectWidth, selectHeight);
//create graphic variable
Graphics g = Graphics.FromImage(_img);
//set graphic attributes
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.HighQualityBicubic;
g.PixelOffsetMode = System.Drawing.Drawing2D.PixelOffsetMode.HighQuality;
g.CompositingQuality = System.Drawing.Drawing2D.CompositingQuality.HighQuality;
g.DrawImage(OriginalImage, 0, 0, rect, GraphicsUnit.Pixel);
//insert image stream into clipboard
Clipboard.SetImage(_img);
}
//End application
Application.Exit();
}The SaveToClipboard function saves into clipboard memory what the object picture box has in its image buffer and set all the property like size and quality.

So every time you execute the application, you are going to be able to freeze the screen image and crop your piece of screen you wish and send it automatically into clipboard ready for been paste it with keys ctrl + V.

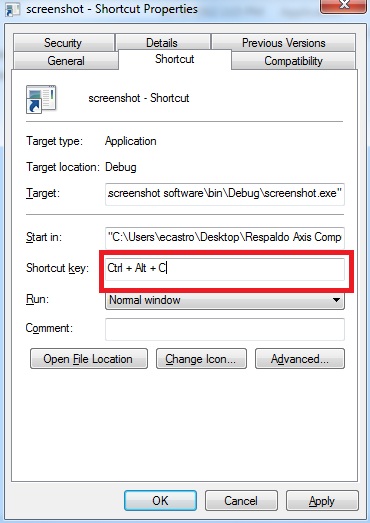
Probably could not be practical to go end execute the system each time that is needed so you can create a shortcut key through windows shortcut. Go where the application is and right-click over the .exe file, point to Create a new Shortcut.

Therefore right-click on shortcut, select properties and select Shortcut key then press the keys that you want in order to call the functionality (ex. [Ctrl + Alt + C]) and that's it, every time that you press [Ctrl + Alt + C] you will freeze the screen and you will be able to crop the image in your screen.
 regionCapture.zip
regionCapture.zip